
Every business has a goal in mind for their website. From dedicated landing pages that are trying to sell a product to a corporate website building your businesses brand,
every web page should have some kind of action you are encouraging the visitor to take.
We call this the Call to Action. On many websites, the Call to Action (CTA) is a form or a button. “Download your free guide”, “Get a free quote instantly”.
Whatever the goal of your website, designing a high converting form is an important step in reaching that goal.
I’ve put together the best practices for forms that I’ve come across recently when designing forms and CTAs for ApogeeINVENT’s web properties.
Have questions about optimizing your own forms? Leave them in the comments, or contact us for a free website analysis.
How to Create High Converting Forms:
1. Form layout.
It can be the smallest of details that affects form conversions. The right form layout is important to attract visitors and encourage them to fill it out.
1. Forms convert best when they are a single column, and the fields are all left aligned.
2. Answer field size should correspond with expected answer size. (For example, you don’t need a long form field for first name.)
3. Field labels should always be placed above the field, not disappearing within the field. This can be frustrating if the user clicks before they look at the field description.
2. Multiple Step forms out-compete single step forms.
People want to easiest way to get an end result. By making your form look simple, many people will be more likely to start filling it out. Once they are committed, and have already dedicated a few moments of their valuable time, they are more likely to keep filling out the form than abandon it.
However, make sure you follow other key form best practices to avoid losing these potential leads mid-form.
~ Only ask for necessary information.
~ Show a status bar of how much of the form is left.
~ Use conditional formatting if possible to reduce the number of fields. For example, if they answer “No” to a question, remove irrelevant fields that might come after.
3. Fewer fields perform better than more fields.
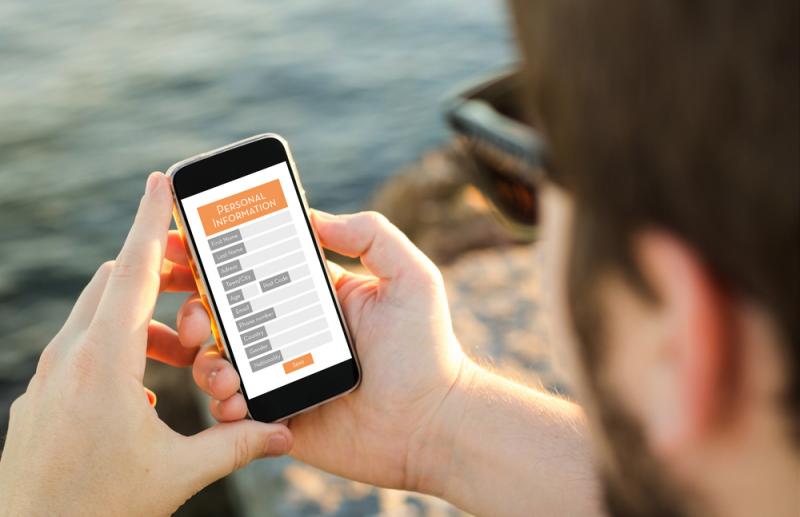
Reduce the information you’re asking for to the bare essentials. Not only do people feel hesitant to give out personal information, fewer fields look better on mobile devices. Research has also shown conversion rates increase as the number of fields decreases.
4. People don’t like to give out phone numbers, make that an optional field.
Studies have shown that making phone number an optional field increases conversion rates. We are very protective of our personal information, and a phone number is usually much more personal than an email. Let them choose if they want to share that much personal information. Most people get emails on their phone nowadays, anyway.
5. Button text should be very descriptive of what will happen filling out form.
The CTA button should explain exactly what will happen a user fills out your form. “Get a Free Account”. “Download your Free Report”. “Request a Free Quote”.
As a general rule of thumb, we’ve found:
- Tangible outcomes (e.g. request a free proposal) work better than intangible outcomes (e.g. inquire about our services).
- Instant outcomes (e.g. get an instantly generated audit) work better than delayed outcomes (e.g. request an audit).
- Personalized outcomes (e.g. get a personalized report) work better than generic outcomes (e.g. get our latest report).
- In addition, outcomes that provoke strong emotions such as fear and hope tend to be more motivating than those than don’t provoke a strong emotion.
6. Never use submit as button text.
7. Header should clearly explain benefits.
Writing conversion-optimized text for your web pages and web forms is a science all its own.
I could write an entire article about header text for your forms (and maybe I will) but for today I’ll try to summarize:
1. Use persuasive words. Researchers have found certain words to be more persuasive than other words. Free is one of them. Find out the most persuasive words you can use.
2. Focus on Value Proposition. Tell them what filling out the form will do for them.
The example below does both things well: It uses persuasive words like "FREE", and also explains in specific detail what the value of filling out the form will be for visitors. "Get 25,000 visitors per month". Who doesn't want that many website visitors?
8. Beautiful / attractive forms increase trust.
Well-designed forms (and surrounding web pages) increase trust in visitors. It is in our DNA to prefer things that are beautiful.
Attractive people tend to earn trust easier. In the same way, a beautiful form will earn trust better than one with poorly designed or jarring features.
9. Skip the generic privacy promises.
People expect you to protect their privacy. But including the over-used “We won’t share your info, here’s our privacy policy” wording at the bottom of forms doesn’t cut it for visitors anymore.
Addressing concerns builds more trust than privacy policy / no spam promises. For example, people want to know if you’re going to ask for their credit card. How often will you be contacting them? What kind of things will they be receiving?
You can allay their fears by including a simple “No credit card required. Unsubscribe anytime.” Or the brief details of the frequency of contact, or why you’re asking for specific information. Addressing the reasons people are hesitant to share their information up front will go a long way to increasing the number of people who fill out your form.
10. Mobile form design.
Focusing on mobile form optimization is just as important as forms on your desktop. More people use mobile to visit sites than on a desktop, so odds are high that you'll get plenty of mobile traffic. Don't hinder mobile users from filling out your forms. Follow mobile form guidelines:
White space.
To ensure a great experience on mobile devices, you need enough white space to make it easy to click and read. The recommended size is 48 pixels high for form fields.
Label size.
Form labels should be above 16px.
Text 16 pixels or below is automatically zoomed in when clicked on for iPhones, which can make filling out a form very annoying for iPhone users when the font is small.
Input field.
Expedite the mobile form fill process by using input types to display the correct keypad for users. Many mobile phones have specific keypads for different activities.
For example, it’s common for forms to ask users for their email address. When you set the input type of your email field to “email”, it’ll give users a keyboard that’s optimized for typing in email addresses. This keyboard not only displays letters, but it also displays the ‘@’ and ‘.’ characters that make up an email address. Users can easily type in their email address without struggling to find the necessary alphanumeric characters.
11. Use CAPTCHA with caution.
Studies have found that using CAPTCHA can lower conversion rates. How can you keep out spam and still optimize for conversions?
CAPTCHA Altneratives:
ReCAPTCHA
Google now recommends web developers use reCAPTHA, which you’ve probably seen much more frequently in the past year or so.
It is much easier for users, but still allows about 23% of spam through. There is also a version called No CATPCHA, which eliminates the verification process altogether unless Google flags the user as suspicious, like filling out the form multiple times or entering an incorrect password.
Honeypot
Another alternative is referred to as the honeypot method. This requires a little additional coding from your developer, but can be more effective. A hidden field that is not required is added to the form. Humans can not see the field, since it is buried in the source code, and never fill it out. Bots, however, are scanning the code and fill out the form. The entry filled out by the bot that includes the hidden form is then automatically rejected.
The honeypot method leaves users with a seamless experience, without the CAPTCHA that can reduce conversion rates.
The downside of this method (there is always a downside), is that some users who have the autofill feature turned on might fill out this field without realizing it, and have their submission be rejected.
Anti Spam Plugins
If your site is really suffering from spam, a service that blocks the spam for you might be a good option. It probably isn’t going to be free like the other options, but might be worth the money to protect your time and your subscriber list. (Remember, a mailing list full of spam emails is one of the spam triggers for email providers. By maintaining a spam-free list
you can keep your emails out of spam boxes.)
Button must contrast (be complimentary to) site color.
Your Call to Action button design is crucial to conversion rates. Picking the right color for your button will make a big difference in whether or not people click it.
What is the best button color?
Basic color psychology might argue orange, a bright and noticeable color that inspires excitement and action. Case studies have shown that red converts the best. However, don't go changing your button color yet. Red only works best because it is the most likely compliment to website colors. Research shows that the color itself isn’t as important as how the color fits with your overall site design.
A button that contrasts the other colors in your site so it stands out will have the best conversion rates.
12. Expected (traditional) button shape / size / style converts best.
What about button shape? I’ve seen some fancy and interactive call-to-action buttons out there. But what works best?
Don’t try to be different when it comes to the button. People look for a specific style and shape when they’re ready to click, so make that process as simple as possible. You don’t want to risk confusing them. Keep your button shape simple and standard to maximize conversions.
Conclusion
Take the time to design a great form on all your web properties, from your corporate site to each dedicated landing page. The right form can get you more leads, or cost you leads.
Follow the form design best practices, and TEST. While the best practices work best for most companies, there are always exceptions and the best way to optimize for conversions is to test.
Need help with your forms?
Just ask. Or drop your questions in the comments below.